1/7(金)のモンストニュースにて一部のキャラクターの上方修正が発表され、同日17時頃から上方修正が実施されました。
今回は、上方修正されたキャラの1体、「ハンターキング」を早速使ってみましたよ!

ハンターキングの上方修正内容

霊王獲神 ハンターキング |
【アビリティ追加】 超アンチワープ/超アンチウィンド ↓ 超アンチワープ/超アンチウィンド/ダウンポジションキラーL 【副友情コンボ変更】 中距離毒拡散弾 9 ↓ 超強中距離毒拡散弾 9 【ステータス調整】 攻撃力アップ 【コネクトスキル条件追加】 自身と戦型が異なるキャラが2体以上 ↓ 自身と戦型が異なるキャラが2体以上、または合計ラック100以上 |
ハンターキングは上方修正により、ダウンポジションキラーLが追加されました。それにより、画面全体の下半分に配置されている敵に対して2.5倍の火力で攻撃できます。これはかなりの強化ですよね。
さらに攻撃力が約5,000もパワーアップされたため、直殴りがかなり強化されましたね。
またコネクトスキルも発動しやすくなったため、今まで以上に使いやすくなったのではないでしょうか。
それでは実際にハンターキングを使ってみましたのでご覧ください!
ハンキン使ってみたよ〜
今回はもともと適正だった【轟絶・究極】カルナで使ってみましたよ〜。
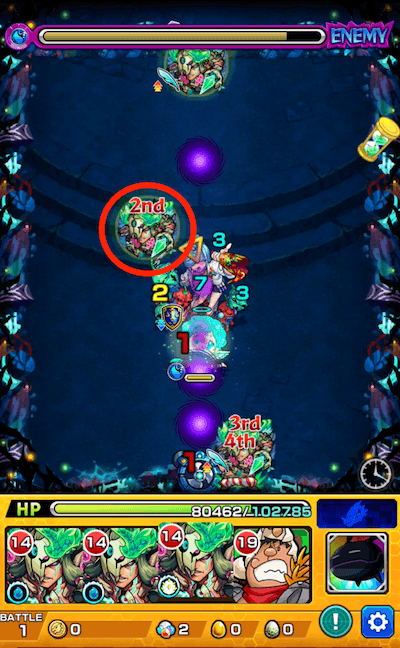
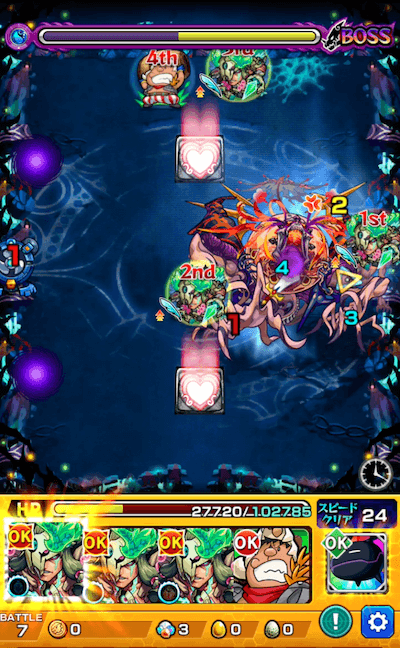
始まって早々、いきなりダウンポジションキラーLの威力を目の当たりにしてしまいました。

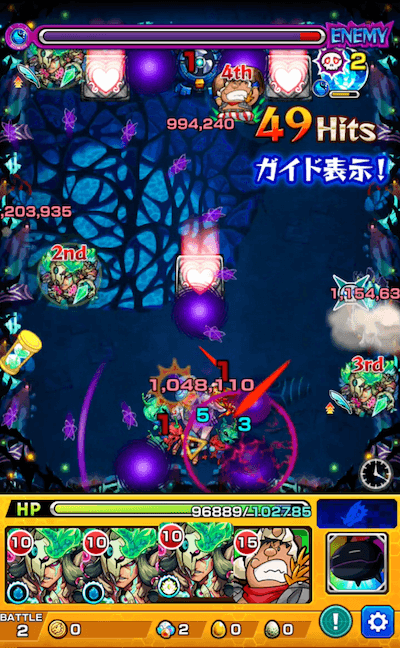
2Pに当たりに行くと…

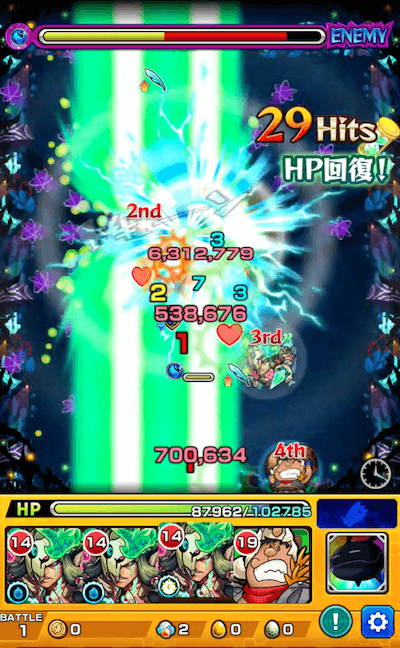
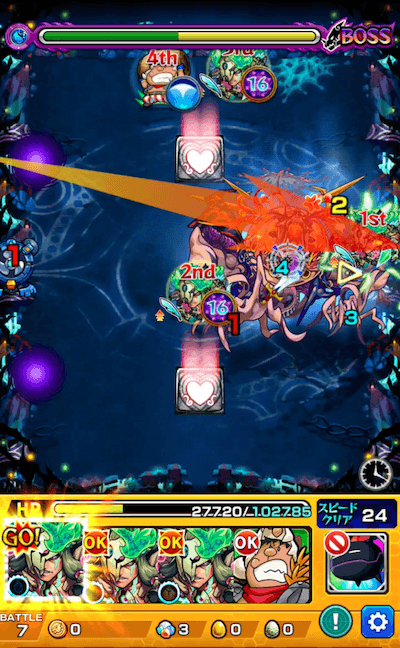
ズガガガガ〜っと友情コンボが中ボスに当たり…

約1000万のダメージを出しておりました!
中ボスが防御ダウンしているというのもありますが、ダウンポジションキラーLのおかげで大ダメージを出すことができましたね。
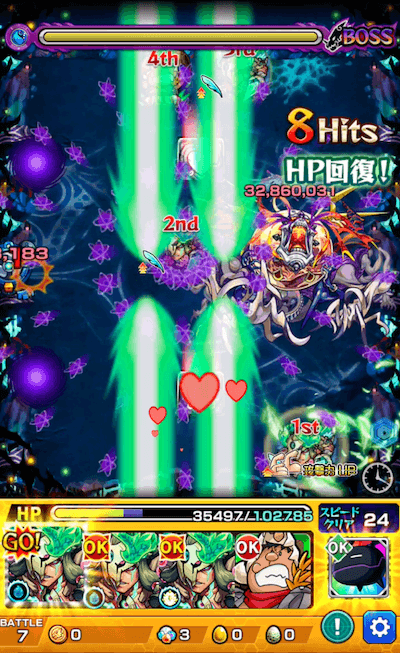
またツインバーティカルレーザーELの威力もすごかったですが、上方修正された超強中距離毒拡散弾 9の威力もかなりダメージを出しておりましたよ!
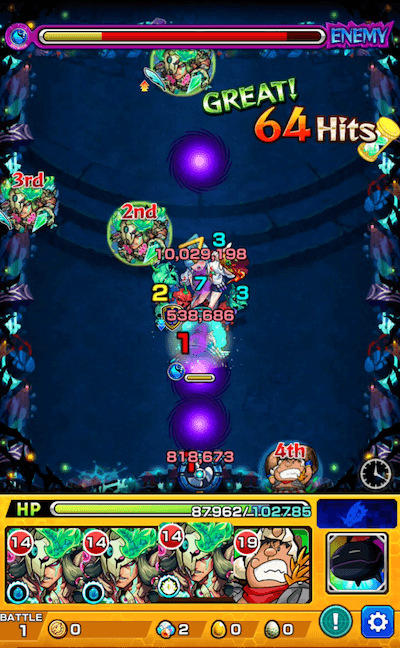
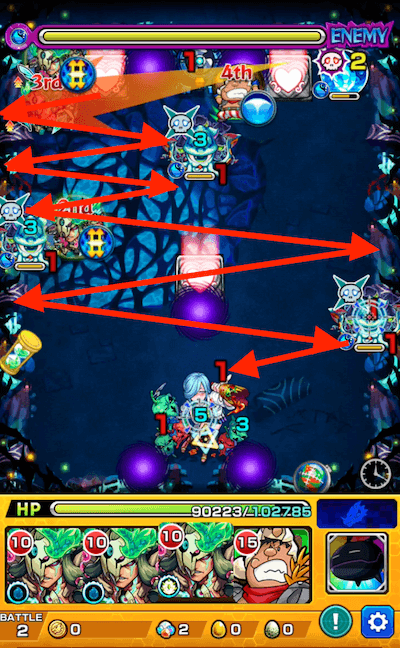
さらに次のステージでもキラーの猛威が…

矢印のように弾いてみたところ…

キラー対象の雑魚を1触れでワンパンすることができたんです!
同時処理しないといけないこの場面、無強化で雑魚をワンパンできるのはかなり優秀ですよね。

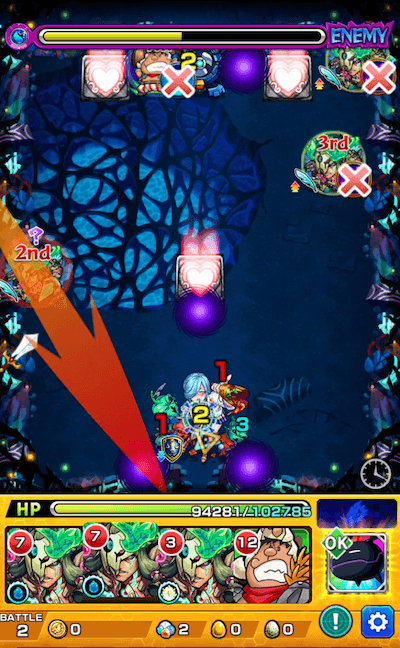
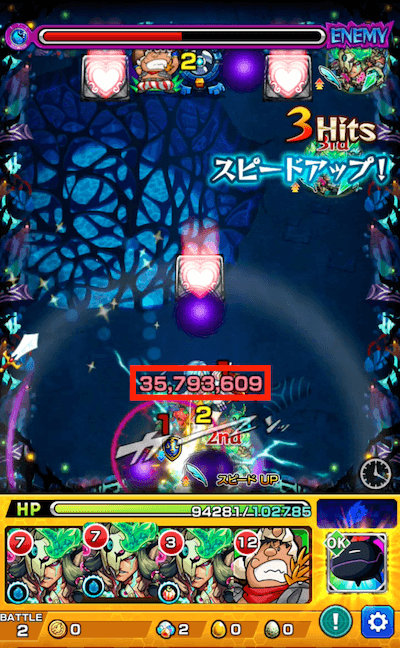
そして防御ダウンした中ボスとした壁のあいだに狙いを定めて弾き…

弱点ヒットもあり、約3,500万ダメージも出しておりました!
さらにそのあとも順調に進んでいきボス戦に突入!
ボス戦
ボス1も難なく突破し、ボス2でかなり良い場面に遭遇!

ボスと左壁のあいだに挟まっているうえに、SSも溜まっているんです!
さらに…

しっかりダウンポジションキラーLも発動しています!
それではSSを使ってみましょう!

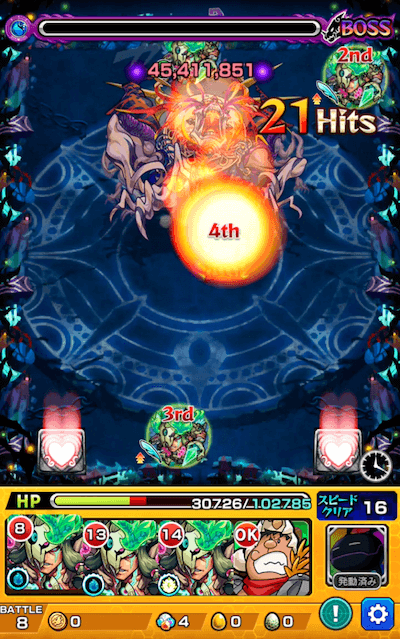
ドガガガガっとダメージが入り…

約3,300万ダメージ!
キラーと壁ドンSSでかなりの大ダメージを出せました。

最後もしっかりボスを撃破!
まとめ
ということで、上方修正されたハンターキング使っていきました!
カルナで使ってみましたが、ダウンポジションキラーLのおかげでクエストをぶっ壊していましたね。
また素アビにキラーを持っているため、友情にもキラーが乗るのがかなり良かったです!
今後ボスが画面全体の下半分に配置されているクエストが登場した時は、真っ先にハンターキングを使ってみてはいかがでしょうか?
ここまでご覧いただきありがとうございました!
貫通×グロウスフィア=最強!! あのキャラがトレノバの代用キャラに大変身!?
上方修正でぶっ壊れキャラに!? アマツミカボシ使ってみた!
ロキたちの上方修正が実施!! 30体の上方修正まとめ
| モンストの情報をもっとみる | |
|---|---|
| 最新のモンスト情報 | モンスト攻略サイト |
Source: app